Toplam 1 adet sonuctan sayfa basi 1 ile 1 arasi kadar sonuc gösteriliyor
-
03.Ağustos.2018 #1
Bootstrap Nedir? Nasıl Kullanılır
Mobil web tasarımlar için veya herhangi bir web tabanlı proje için sıklık ile kullanılan bootstrap, günümüzde vazgeçilmez bir hazır kütüphane olarak karşımıza çıkıyor. Yeni web standartları ile yapılan sayfaların arama motorları için ne kadar önemli olduğunu söylememe gerek yok.
Hatta Google bunun ile ilgili bir algoritma güncellemesi yapmış ve mobil uyumlu sitelere daha fazla önem verdiğini duyurmuştu. Buda doğal olarak web sayfalarının kullanıcı deneyimine önem vermeleri gerektiği konusunda bir uyarı mesajıydı.
Gelin nedir bu Bootstrap nasıl kurulum yapıp, nasıl kullanabileceğinizi anlatalım.
Bootstrap Nedir?: Bootstrap bir kütüphanedir ve yeni web standartları olan Html5 & Css3 ile modern tasarımlar kodlamamıza olanak sağlayan en çok kullanılan frameworkstür.
Bu kütüphanenin içinde yüzlerce hazır kod blokları bulunmaktadır. Grid olarak çalışma yapıldığından, sayfa yapısını oluşturmak çocuk oyuncağıdır. Tamamen responsive (mobil) olarak tasarımlar çıkarmanıza olanak sağlar.
Bootstrapın içinde css ve js dosyası bulunuyor. Javascript dosyasında hazır olarak kullanabileceğiniz bir çok özellikler var. Bunlardan bazıları; Modal, Carousel, Tab, Popover, Tooltip ve daha bir çok hazır fonksiyonlar bulunuyor.
Kurulum yaptıktan sonra gerek Components (bileşenler), gerek ise Javascript bölümlerinden kopyala yapıştır yöntemi ile sayfanızda kullanabileceğiniz bir çok bileşen bulunuyor.
Örnek yapmak için components kısmını kullanabilirsiniz: getbootstrap.com/components
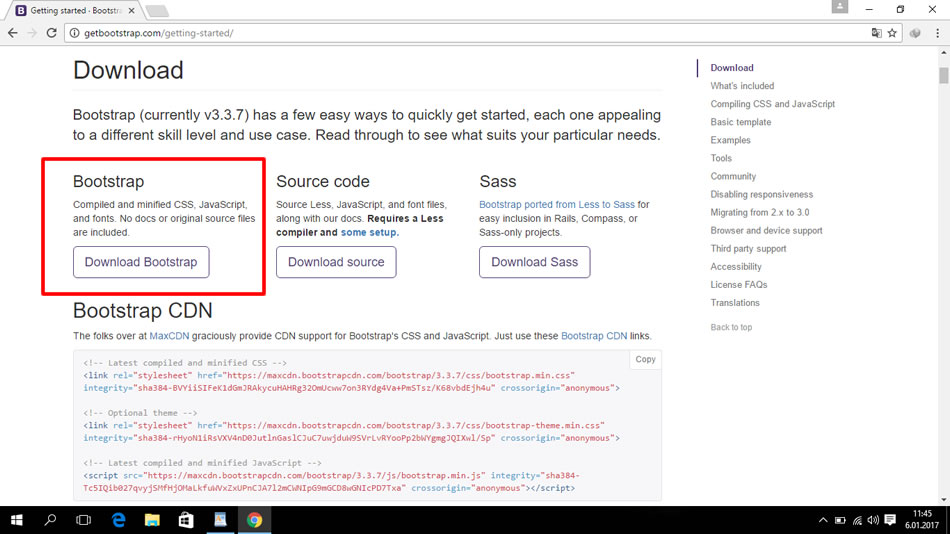
Bootstrap nasıl kullanılır: Bootstrapı kullanmak için öncelikle web sitesine gidip dosyaları indireceğiz. Bunun için alttaki bağlantıyı kullanın.http://getbootstrap.com/getting-started/Bağlantıya giriş yaptıktan sonra, Bootstrap dosyalarını indirelim. Alttaki resimde hangisini indireceğinizi belirttik.

Dosyalarımızı indirdikten sonra, bir klasör oluşturalım ve dosyalarımızı onun içine atalım. Daha sonra bu klasörün içine index.html isimli bir dosya oluşturalım. Son hali aşağıdaki gibi olacak.
Bu aşamadan sonra index.html dosyamızı açalım ve bağlantılarımızı yapalım ve bootstrap sayfamızı kullanıma hazır hale getirelim. İndex.html dosyamızın içine şu kodlarımızı yapıştıralım.
aLinti...
Konu Bilgileri
Bu Konuya Gözatan Kullanıcılar
Şu anda 1 kullanıcı bu konuyu görüntülüyor. (0 kayıtlı ve 1 misafir)
Benzer Konular
-
Cepbank Nedir? Nasıl Kullanılır?
Konu Sahibi AkyaziLi Forum Ne Nedir?Cevap: 0Son Mesaj : 31.Mart.2018, 18:59 -
Antibiyotik nedir? Nasıl Çalışır? Nasıl Kullanılır? Zararları nelerdir?
Konu Sahibi SultanPinar Forum İlaçlar ve Yan EtkileriCevap: 2Son Mesaj : 25.Mart.2018, 08:43 -
Proxy nedir, nasıl kullanılır? .
Konu Sahibi AkyaziLi Forum Güvenlik ve Güvenlik AçıklarıCevap: 0Son Mesaj : 08.Kasım.2017, 17:53 -
Periscope nedir? Nasıl kullanılır?
Konu Sahibi SultanPinar Forum Diğer Sosyal Ağ GruplarıCevap: 0Son Mesaj : 24.Ekim.2017, 13:48





 Alıntı ile Cevapla
Alıntı ile Cevapla